Win 10 FREE upgrade for Registered users !

Start Me Up!
It's January 2020, and in a few days Microsoft will end support for Windows 7 users. No more security fixes, no more bug fixes.
While this might be causing some anxiety to anyone still running a Windows 7 computer, here is a Good News item for you.
Microsoft is still allowing Windows 7 and 8.x users to upgrade their systems (which must be activated) for FREE to a Windows 10 of the same family or variant.
Someone running Windows 7 Home, Home Premium or Ultimate can go thru the process (it's simple and worked well in my personal experience), and have a legal and Activated Windows 10 Home digital license at the end.
If you start with a Windows 7 or 8.x Professional, you will end up with Windows 10 Professional, again fully licensed and activated. No gimmicks!
I was really surprised when RYen, a friend at Hackers.Town mentioned this when he saw my earlier Blog post about how to get OEM Windows 10 Pro license keys cheaply. I followed a link he provided, and read the article.
Why is Microsoft still doing this ?
A good quote from the article clarifies:
The answer to that first question is easy. Remember, Microsoft's Windows business is predicated on its partnership with PC makers, who pay a license fee for every copy of Windows they install on a new PC. Those OEMs are none too happy about the idea of extending the life of an older PC; they would much rather have you buy a brand new PC instead.
So, to mollify its OEM partners, Microsoft put a time limit on the free upgrade offer, and they simply don't speak of it now. The Windows marketing team continues to promote new models of Windows PCs, and the enterprise sales staff continues to sell volume licenses of Windows 10 Enterprise and Microsoft 365 subscriptions. Nobody talks about upgrades.
Frankly, at this point the only people who are still interested in a free upgrade are enthusiasts, home users, and very small businesses running hardware that's at least four years old.
Makes complete sense, and thank you Ed Bott, from ZDNet!
What are the Requirements ?
Microsoft allowed this kind of free upgrade, officially, until July, 2016, and closed the door at that time. To qualify for this undisclosed offer (again, tested successfully with 2 systems, worked in both Win 7 and 8.1), to qualify you need to have a fully activated operating system installed.
- It will be upgraded within the same family (Home versions, or Pro versions).
- You need to use the same type of release; 32 bit installs only upgrade to 32 bit Windows 10 versions.
- Memory requirements, a 2 GB system would work better with a 32 bit version install, imo, as the 64 bit ones require more RAM for the system itself.

Upgrade options ?
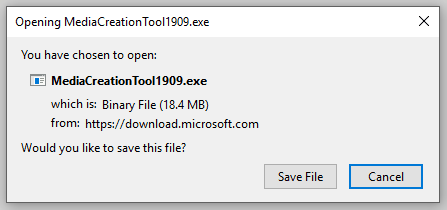
The upgrade installation is very easy for any average user – you just need to download a small program from Microsoft, which will check your system for compatibility. Download the install program from this page.
The page has some explanations and tips, you can read those — or simply get the install tool directly from Microsoft Servers.
- The upgrade program will list any incompatible software found, and offer to uninstall it for you.
- This again without any user intervention besides accepting the offer to remove the program.
Once those preliminary checks are made, he upgrade program will ask you how you want to handle existing files and applications :
- Keep all user data only. No apps will be migrated to the new install.
- Keep all user data and apps – the easiest to keep everything as is and accessible.
Create Install Media or Not ?
On the next stage, you have two options about how the installation will proceed.
- download and install in this system only. No extra media is needed (USB stick, external drive, etc).
- Download the operating system package, and save it or prepare installation media (USB stick, DVD R disc, etc).
If you only have one system in the house (or office) that needs the upgrade, the simple choice is to let the installer handle it, and simply install and clean up afterwards.
If you need to upgrade more than one system, accept the option and the installer will download and later help you prepare a bootable USB drive, which can be used multiple times. Or burn the same to a DVD R disc, you will need a blank 8 GB disc.
Running the install ?
Very simply, you started it with the upgrade tool from within your working Windows 7 (or 8.x) system; make the choices, as described above. And relax and do something else while it goes to work
The installer will request and download the correct version from the Microsoft servers; this will be a large download, about 5 GB. (have more systems to upgrade? Save this and prepare the Boot media as offered in the installer, and reuse this. Saves another large download).
Once the download is completed, the Setup will start, and proceed to install, migrating your apps if you chose so, saving your files intact.
What to expect ?
Although it can take some time, the process is painless and no user intervention is needed. So I would recommend this to anyone who still runs a Windows 7 or 8.x system, as long as you have at least the 2 GB minimum system RAM as required.
I have personally followed this procedure and done two complete upgrades – both without any difficulties.
- A Windows 7 Home Premium 64 bits laptop, now running Windows 10 Home 64 bits.
- A Windows 8.1 Pro 32 bits desktop, now upgraded to Windows 10 Pro, 32 bits.
Good luck and enjoy you freely upgraded and more modern O.S. Happy New Year!
Thank you for reading this, please feel free to comment about this post, your input is important. This page created entirely in MarkDown language.
 R.G. @design_RG@Qoto.org
R.G. @design_RG@Qoto.org